テーマを「Cocoon」に変更して最初の記事です。
いろんな機能を少しずつ使っていきたいと思います。
WordPress初心者のくせに、一丁前にカスタマイズしようとする無謀なワタクシです。
ネットを駆け巡り、表題の件、ようやく実装できたので忘れないように覚え書き。
複数のサイト様の情報で実現できたのですが、忘れないうちに自分用にまとめておきます。
またこれが、誰かのお役に立てば幸いです^^
はじめに
ブログ開設から使ってきたテーマ「Hueman」ですが、なんだかごちゃごちゃしてきたので、評判の高い「Cocoon」に変更するべくローカル環境を構築していろいろ実験しておりました。
で、前からやりたかった新着記事に「NEW!」っていうシンプルなお知らせ表示に挑戦。
いくつかのプラグインでも可能なのですが、理想通りの表示ではないんですよね。
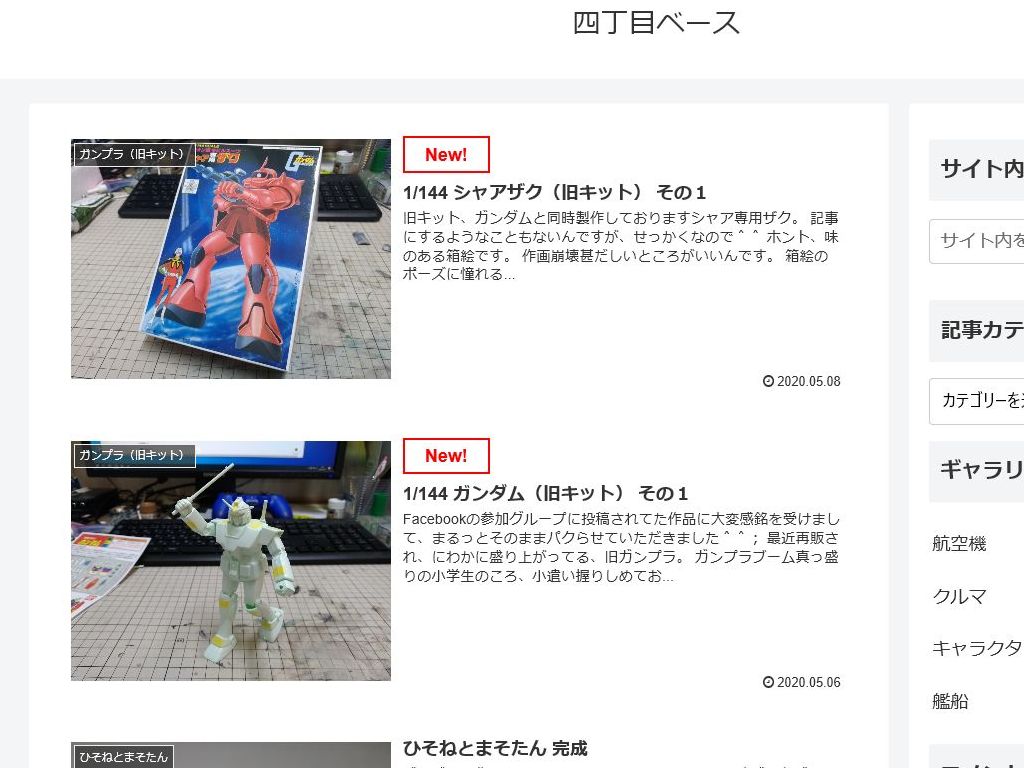
↓こういうのがやりたかったんです。
実験中のスクショです。
イメージわかりますでしょうか?
とりあえず投稿してから7日間表示させてみます。
編集するファイル
Cocoonにおいて、今回編集するファイルはこの三つ。
- function.php
- entry-card.php
- style.css
手順1
さて、実際の作業開始です。
テーマをいじる時は子テーマでいじるのが定石です。
上記、entry-card.phpは、親テーマ内にしかありませんので、子テーマの同階層にコピーしてやります。
\wp-content\themes\cocoon-master\tmpの中にあるentry-card.phpを
\wp-content\themes\cocoon-child-master\tmpの中へコピーしてやります。
最初、子テーマにはtmpフォルダがないので作ってからコピーしましょう。
手順2
まずは、NEW!を表示するための大事なヤツです。
グーグル先生が探し出してくれた数あるサイトの中で、一番使い勝手が良さそうという理由で決めました。
WEBDESIGNDAY様のココ↓
リンク先の目次「function.phpで関数化」をクリックして飛んだところにあるコードをそのまま使わせていただきます。
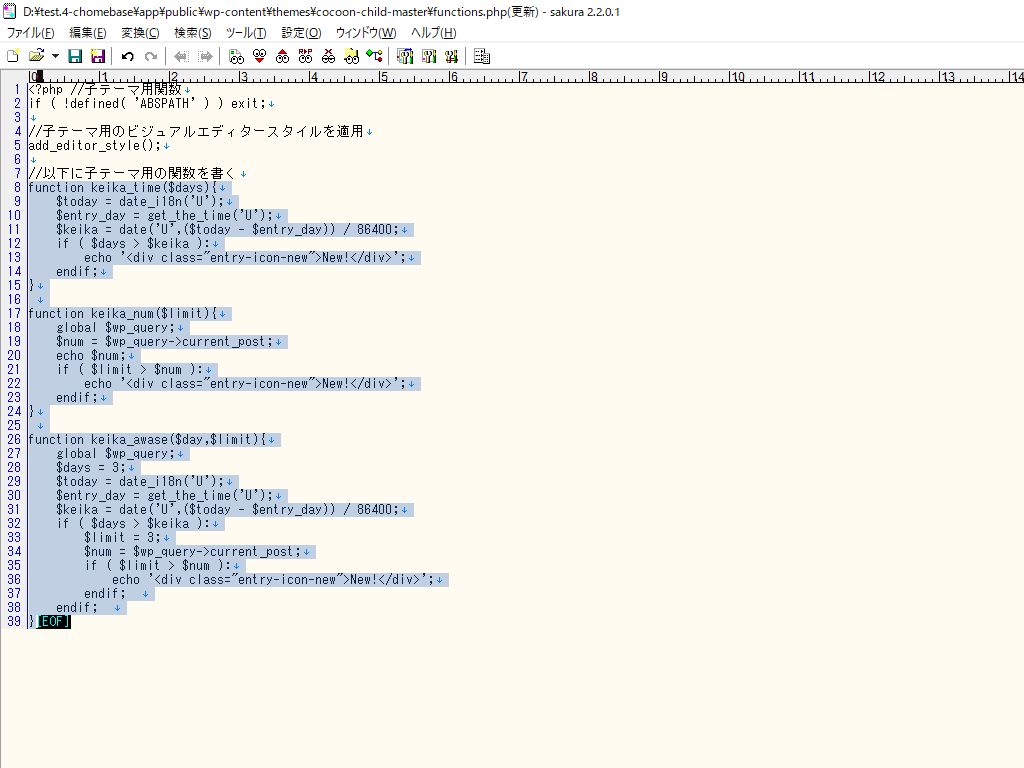
該当コードをコピーしたら、function.phpの「//子テーマ用の関数を書く」という行の下に貼り付けます。
これで、3パターンの関数が使用可能になります。
- keika_time($days) 投稿から〇日間New!を表示
- keika_num($limit) 最新の投稿〇件にNew!を表示
- keika_awase($days,$limit) 上ふたつの混合〇日間かつ最新〇件にNew!を表示
手順3
いよいよ、実際にNEW!を表示させたい場所に、手順2で作った関数を貼り付けます。
これが一番難儀しました><
Cocoonのどのファイルのどの位置に貼り付けるのかかなーり探しましたよ。
で、↓コチラを参考にさせていただきました。
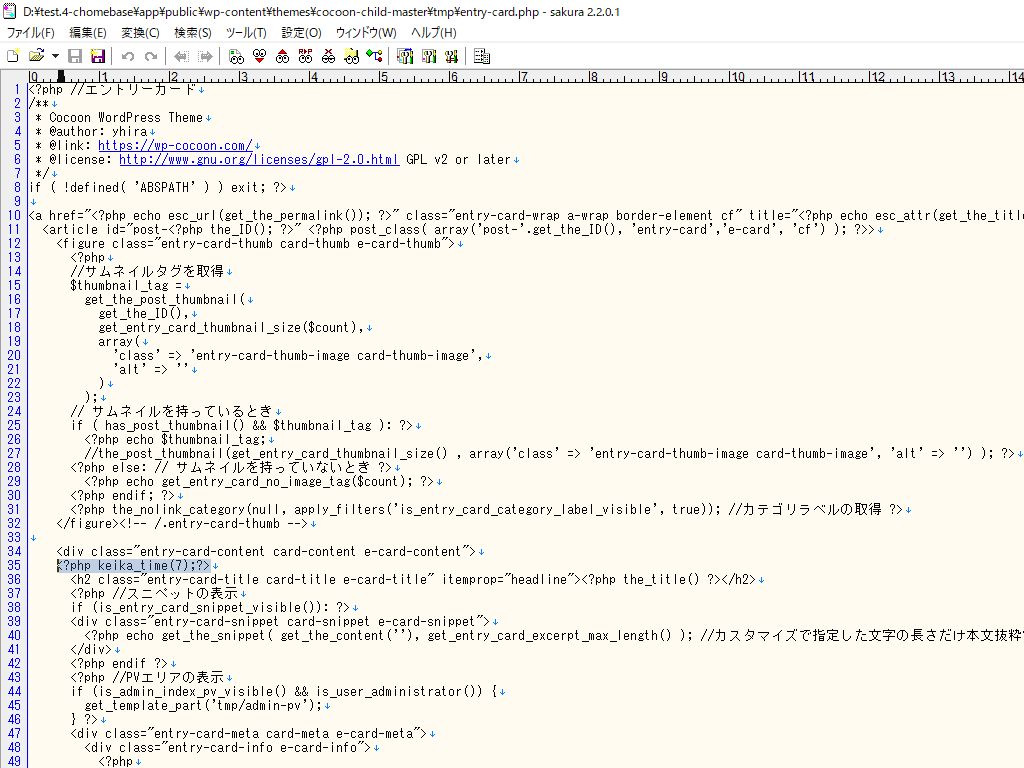
編集するファイルは、entry-card.phpです。
結論だけ書いておきます。
今回は34行目の下(35行目)に「keika_time(7)」という関数を入れました。
これで、トップページの記事一覧のタイトルの上に念願のNEW!が表示されるようになります。
手順4
最後に、NEW!をオシャレにします。
手順3までだと普通にテキストでNEW!が表示されるだけです。せっかくなのでちゃんと目立たせたいのでCSSで装飾しましょう。
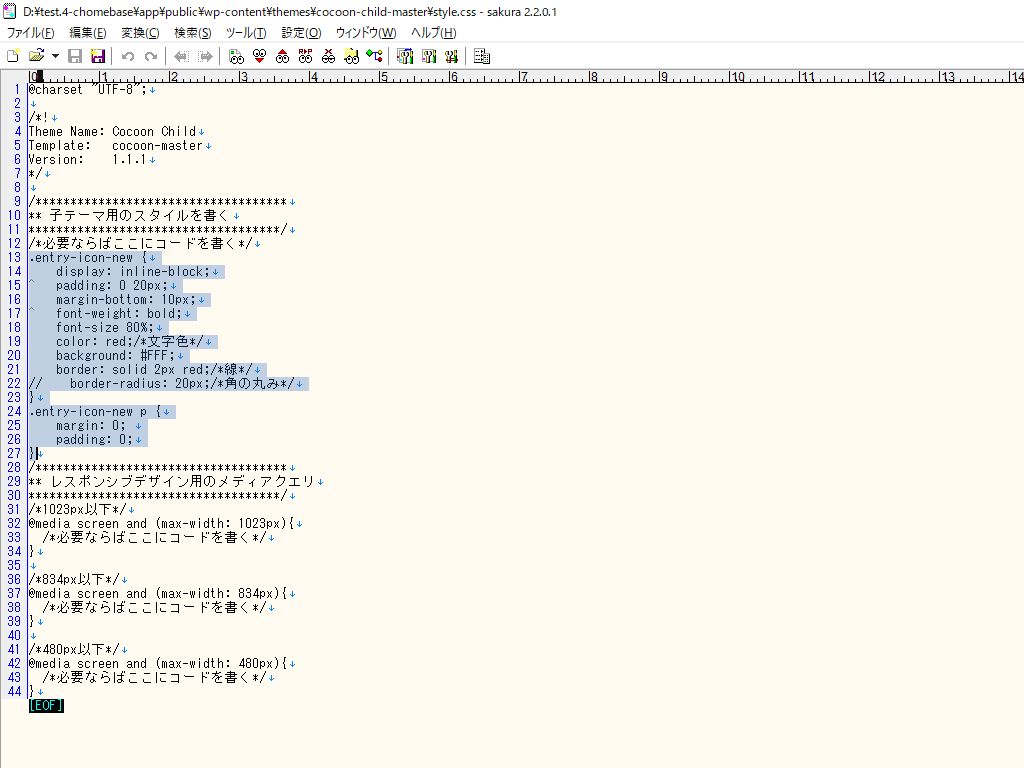
最後に編集するのは、style.cssです。
参考にしたサイトは、サルワカくんさんのサイト。
なんかテキトーにいじって、イメージしていた赤い四角にできました。(注:このスクショは最終的なコードではありません。)
WEBDESIGNDAYさんのCSSをそのまま使ったら黒い四角になってしまうんですよね^^;
無事設置完了!
ということで、設置完了です。
いろんなサイトの情報を利用させていただき、なんとか新テーマに「NEW!」を表示できました。
最後に
ちなみに、この記事に使ってるファイル編集時のスクリーンショットはサクラエディタになっております。
ローカル環境でテーマエディーターがエラーを吐き、やむなくサクラエディターで編集した始末です。
そもそもローカル環境だと直接編集できるんで^^
本番環境ではテーマエディターが問題なく使えました。
さて、新テーマ、これからまだまだいじくっていきたいと思います。
古い記事も少しずつ手直ししていく予定です。
しばらくの間、急にレイアウトが変わったり、リンクがおかしくなったり、多々ご迷惑おかけすると思いますが、どうか生温かく見守っていただけますと幸いです^^












コメント 画像添付できます。